DID YOU KNOW?
1%
of Roadside Assistance cases started through RyderGyde before redesign
A native app that allows drivers to find locations, compare fuel rates, manage vehicles, schedule maintenance, and get Roadside Assistance.
The Roadside Assistance call center is swamped with phone calls from drivers, even though this process could easily be expedited through RyderGyde.
Accelerate Roadside Assistance process for both drivers and call center employees while increasing engagement with RyderGyde.
Senior User Experience Designer
Team lead during the entire design process: user research, wireframing, prototyping, usability studies, and design mock-ups.
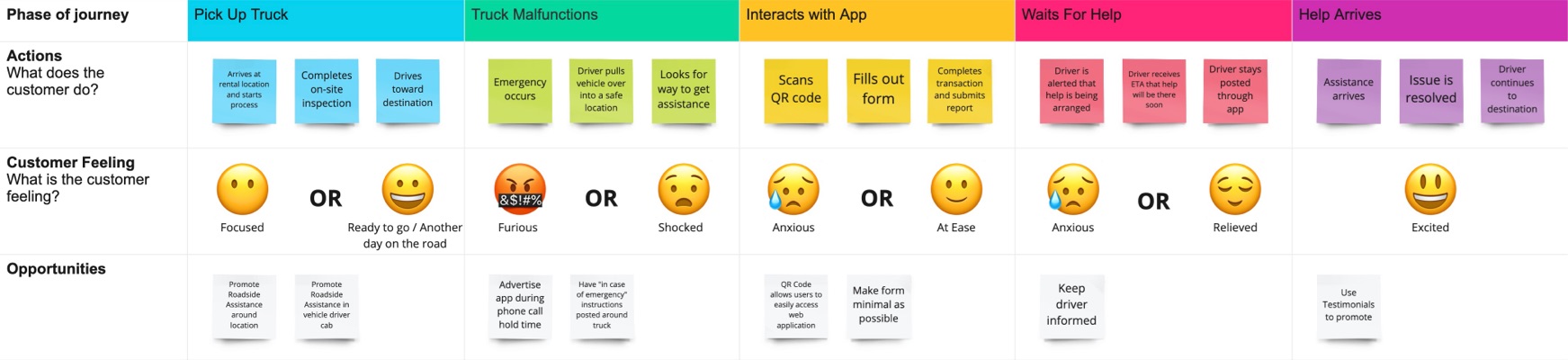
My team and I conducted interviews and created empathy maps to understand the users we are designing for and their needs. A primary user group identified through research was drivers, between the ages of 45 to 55, who were provided a Ryder truck as a means to an end for a specific job.
This user group confirmed initial assumptions that drivers simply want to do their jobs with little hassle as humanly possible. And if something happens that requires Roadside Assistance, they’ll go for what works every time.
For decades drivers have been calling for Roadside Assistance and it has worked. Stranded on the side of the road is not the ideal situation to experiment with an app.
Many drivers believe there are already too many useless apps on their phones. They won’t download a native app unless it is absolutely necessary.
Despite various attempts to promote the apps and its features, many drivers still didn’t know that they could use RyderGyde to get Roadside Assistance.
of Roadside Assistance cases started through RyderGyde before redesign

When I’m driving, I’m focused on the destination. If something happens, then I’ll manage.
Randy is a 50-year-old truck driver who gets paid per job. He drives Ryder trucks when assigned. His primary focus on every trip is to get the goods to point B with as much efficiency as humanly possible. Over 20 years of experience means he’s no stranger to being stranded, persevering through all obstacles.
Hometown: Houston, Texas
Family: Spouse, 2 Children
Primary task: Find a way to quickly get Roadside Assistance to his distressed Ryder vehicle.

My team and I assembled an affinity map to organize the results of our competitive analysis into gaps left by the competition and opportunities presented by these gaps.

Now that the research was complete and the ideas were primed, it was time to start sketching various screens. Since the users will be in a vehicle with limited access to the internet and 85% of Americans own a smartphone as of 2021, mobile screen sizes would be the primary focus and template of choice for all designs moving forward.

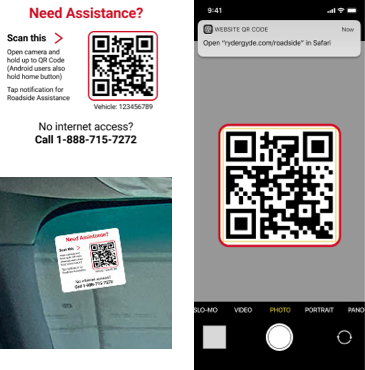
All windshields on vehicles have an emergency sticker with a QR Code that preloads vanity URL with essential information.
Instead of downloading a native app, we can utilize this feature as a web application to not only expedite adoption but assure compatibility.
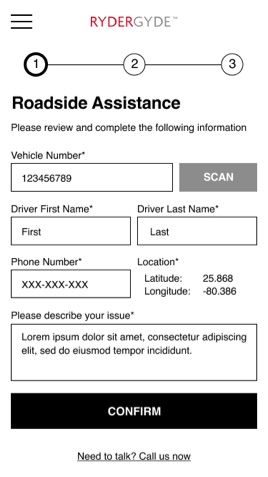
Registering is the biggest hurdle with new users. If we create profiles for vehicles by their vehicle number, then the driver’s name is all that is needed at check-in for a complete profile.

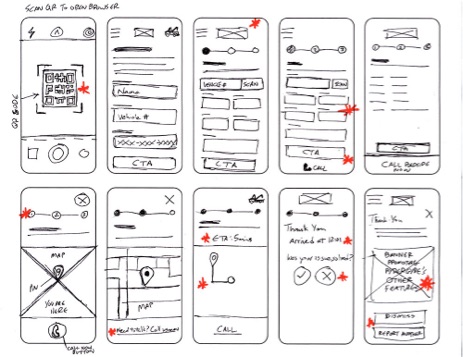
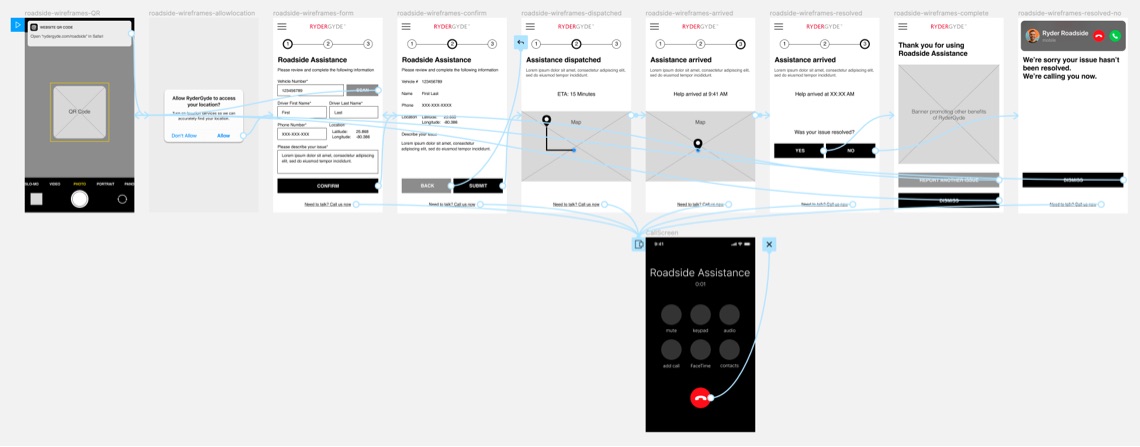
The team and I continued to ideate our sketches until they were approved by our stakeholders and subject matter experts. The various iterations of the sketches helped us solidify a favorable, curated format for our dashboards. The next step was to create some wireframes that would follow Randy’s primary task of getting help from Roadside Assistance as fast as humanly possible.

Step 1: Complete information

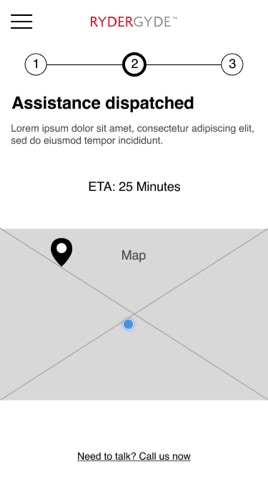
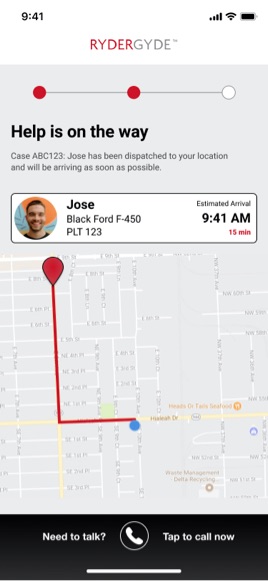
Step 2: Assistance dispatched

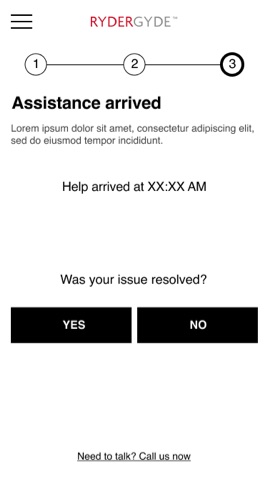
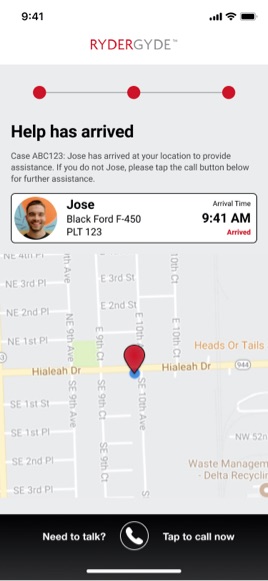
Step 3: Assistance arrived

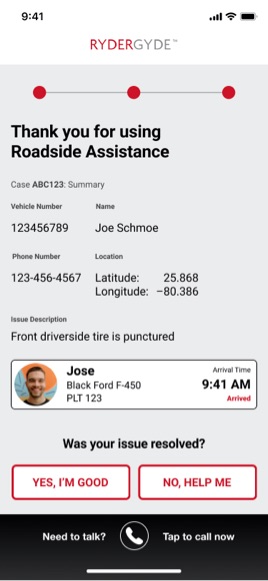
Transaction Complete
Once the wireframes were completed, we put together a low-fidelity prototype that demonstrates a driver’s journey to securing help from Roadside Assistance. This prototype would serve as a testing ground for our usability study.

The team and I conducted several on‑site interviews with our drivers at a local Ryder rental facility.
We asked drivers to use our prototype to request help from Roadside Assistance.
After recruiting several volunteers to navigate through the prototype, we asked several open-ended questions throughout and after the process. Their answers helped us confirm our suspicions about the app.
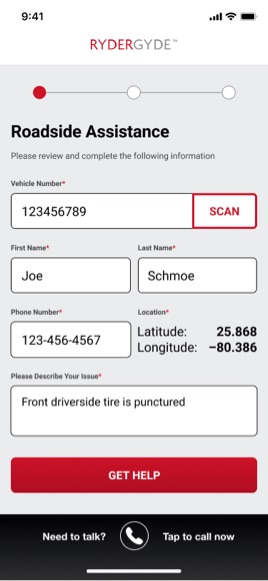
After a successful round of testing with drivers, it was time to make our dashboards come to life with a round of mock-ups.

Step 1: Complete information

Step 2: Assistance dispatched

Step 3: Assistance arrived

Transaction complete
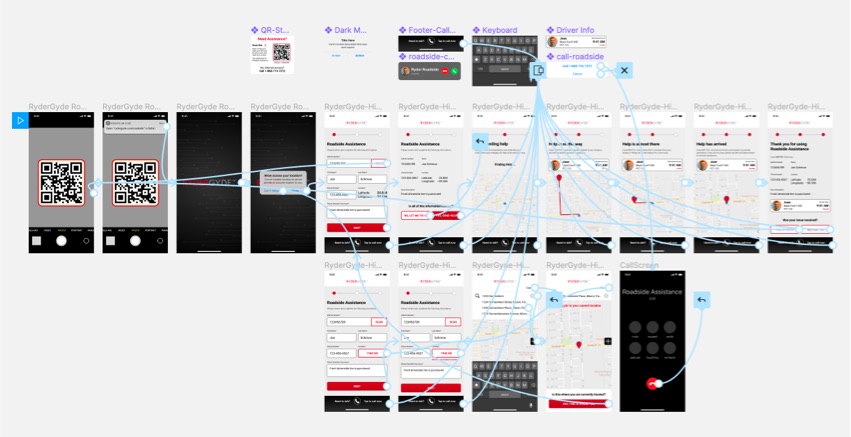
The final step before handing off our designs to the development team was to take our high-fidelity mock-ups and create a working prototype, which would be an integral part of future presentations, help us verify the final details with testers, and serve as a visual template for the developers to emulate.


In a pre-pandemic world, QR codes were a forgotten craze even though native camera apps can scan them. But now that people don't want to touch anything, they've become commonplace, proving that integration and usefulness are necessary for technology to be accepted.
A Progressive Web Application (PWA) is a quick and cost-effective way to provide a simple experience for any user across platforms through a browser. For this project, its simplicity helped with user adoption and convenience.
A huge hurdle for new users is getting them to register. Not only is it a hassle, signing up for yet another app, but it can be a deal breaker. By eliminating this hurdle for drivers, we can quickly get them the assistance they desperately need and possibly win over a new user for the native app.